السلام عليكم ورحمة الله وبركاته
اليوم حاب اقدم لكم ا روع قالب بلوجر اخباري تقني لمدونات بلوجر قالب Johny Sompret المعرب تم بحمد الله الانتهاء من تعريب القالب ليصبح ملائم ورائع لمدونات بلوجر العربية طبعاً القالب مصمم بطريقة احترافية ورائعة تمت اضافة خطوط رائعة للقالب + كود الميتا تاج لتقوية الارشفة للمدونة القالب يحتوي على اكثر من سلايد شو واقسام لعرض المواضيع على الصفحة الرئيسية حسب مواضيع مدونتك لأاطيع عليكم نتطرق الان الى طريقة تركيب القالب بجميع اضافته
الان طريقة اضافة السلايد شو الرئيسي للصفحة الرئيسية
نذهب الى التخطيط واضافة اداة جديدة نضعه وفي اداة جديد فوق رسائل المدونة الالكترونية
وهذه الكود الخاص به قم باضافته
والان نذهب الى اداة رائعة توجد في الصفحة الرئيسية كيفية التعديل عليها<div id='featuredContent'><div id='slideshow'><div id='slideshowThumbs'><ul><script>document.write(" <script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");</script> </ul></div><div class='post' id='slideshowContent'><script>document.write(" <script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");</script></div></div><script type='text/javascript'>$(function() {$("#slideshowThumbs ul").tabs("#slideshowContent > div", {effect: 'fade',fadeOutSpeed: 1000,rotate: true}).slideshow({clickable: true,autoplay: true,interval: 3000});});</script><div class='clear'></div></div>
الان نبحث عن كلمة مقالات لتغير اسماء الاقسام فيها وتجده على هذا الشكل غير الاسماء لما يناسبك
Title1="مقالات";Title2="JAZZ";Title3="HEALTH";Title4="SPORT";Title5="COMEDY
والان الى كيفية عرض المواضيع فيها حسب الاقسام
نبحث عن الكود التالي <div class='tabber' id='tab1'>
وسوف تجد اسفله كود الاضافة على هذا الشكل
تقوم بتغير مابلون الاحمر الى اسم القسم المراد عرض مواضيعه فيه<script>document.write(" <script src=\"/feeds/posts/default/-/مقالات?max-results="+numposts4+"&orderby=published&alt=json-in-script&callback=showrecentposts5\"><\/script>");</script></div><div class='tabber' id='tab2'><script>document.write(" <script src=\"/feeds/posts/default/-/lifestyle?max-results="+numposts4+"&orderby=published&alt=json-in-script&callback=showrecentposts5\"><\/script>");</script></div><div class='tabber' id='tab3'><script>document.write(" <script src=\"/feeds/posts/default/-/economics?max-results="+numposts4+"&orderby=published&alt=json-in-script&callback=showrecentposts5\"><\/script>");</script></div><div class='tabber' id='tab4'><script>document.write(" <script src=\"/feeds/posts/default/-/diary?max-results="+numposts4+"&orderby=published&alt=json-in-script&callback=showrecentposts5\"><\/script>");</script></div><div class='tabber' id='tab5'><script>document.write(" <script src=\"/feeds/posts/default/-/health?max-results="+numposts4+"&orderby=published&alt=json-in-script&callback=showrecentposts5\"><\/script>");</script>
والان ناتي الى باقي الاضافات على الصفحة الرئيسية وكيفية عرض المواضيع فيها
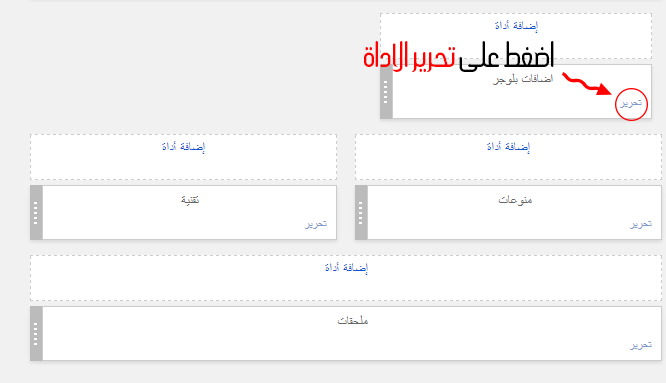
نذهب الى تخطيط ثم تابع الصور
للحصول على القالب انضم الى متابعين المدونة
للمزيد من القوالب الحصرية والمعربة = عدم حذف حقوق القالب

.jpg)







.jpg)


.jpg)
 مدونة مدون
مدونة مدون  مدونة بوزوم
مدونة بوزوم اعلن هنا
اعلن هنا .jpg)


8 Komentar untuk "تحميل قالب اخباري تقني قالب Johny Sompret المعرب لمدونات بلوجر"
لقد انضمت يأخي في المدونة باسم mohamed abdelrahman
ارجو ارسال لي قالب
الايمل
mabdelrahman641@gmail.com
تم ارسال القالب اخي الكريم
اريد القالب اخى لقد انضممت من قبل nkhaled158@yahoo.com
تم ارسال القالب
رائع أخى سلمت يداك واااااااااااصل
اسعدني مرورك العطر اخي هادي :) <3 اتمنى ان يعجب الجميع القالب
لقد انضمت يأخي في المدونة باسم midou mejri
ارجو ارسال لي قالب
الايمل
mejri1234@hotmail.com
تم ارسال القالب اخي الكريم
:) =( :s :D :-D ^:D ^o^ 7:( :Q :p T_T @@, :-a :W *fck* x@ |o